Mastering JavaScript’s map and forEach: Iterating with Class and Function
Associated Articles: Mastering JavaScript’s map and forEach: Iterating with Class and Function
Introduction
With nice pleasure, we’ll discover the intriguing subject associated to Mastering JavaScript’s map and forEach: Iterating with Class and Function. Let’s weave fascinating data and supply recent views to the readers.
Desk of Content material
Mastering JavaScript’s map and forEach: Iterating with Class and Function

JavaScript provides a wealthy array of strategies for manipulating knowledge, notably inside arrays. Among the many most continuously used and highly effective are map and forEach, each designed for iterating over array parts and performing operations on every. Whereas seemingly related at first look, they serve distinct functions and understanding their nuances is essential for writing environment friendly and maintainable JavaScript code. This text delves deep into the performance, use circumstances, and delicate variations between map and forEach, equipping you with the information to decide on the proper software for the job.
Understanding forEach:
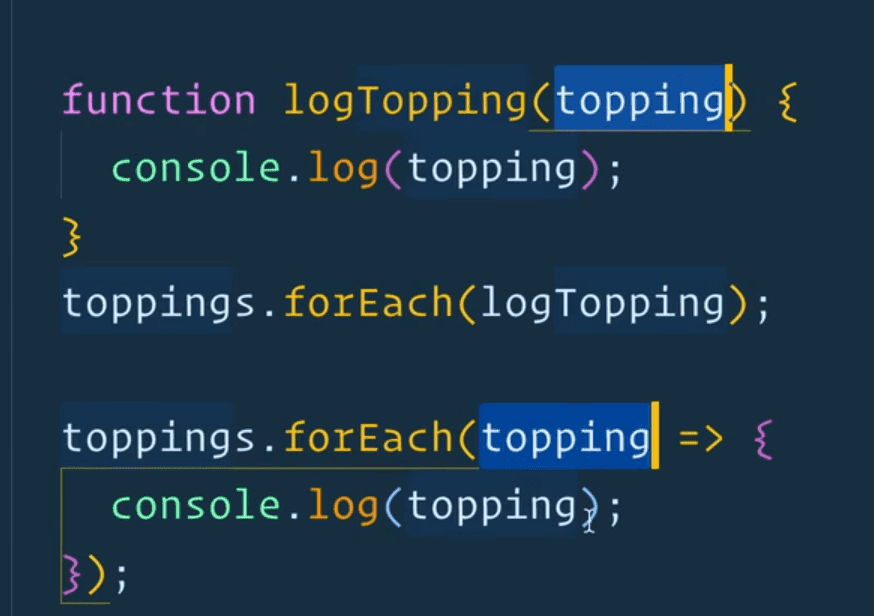
The forEach methodology is a basic iteration software. It executes a supplied perform as soon as for every array component. In contrast to different array strategies that may return a brand new array, forEach primarily focuses on negative effects – modifying exterior variables, making API calls, or updating the DOM. It does not produce a brand new array; it merely iterates and performs actions.
The fundamental syntax is easy:
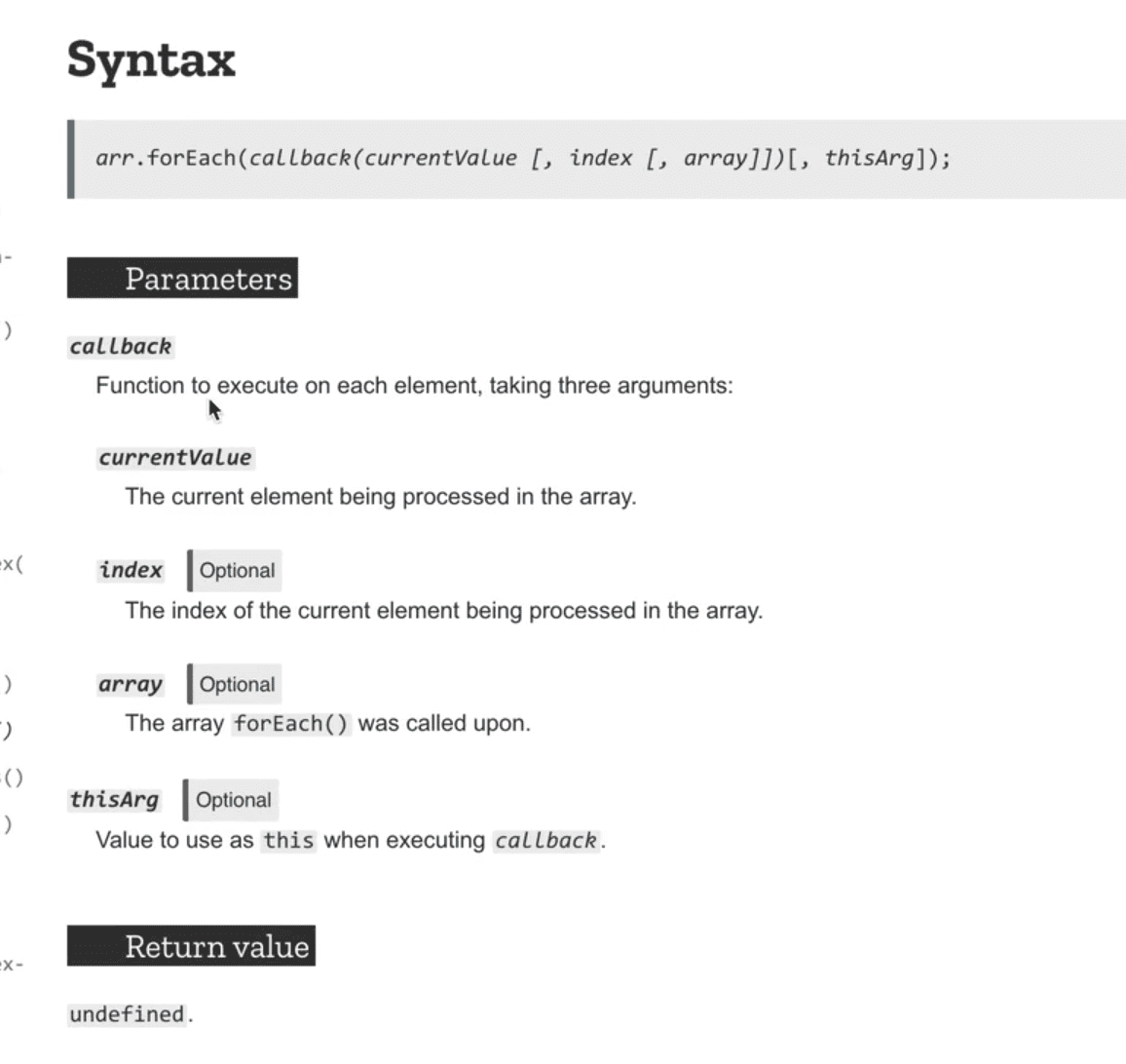
array.forEach(perform(currentValue, index, array)
// Code to be executed for every component
);-
currentValue: The present component being processed. -
index: The index of the present component. -
array: The array itself (non-compulsory, however typically helpful).
Instance: Utilizing forEach to log array parts:
const numbers = [1, 2, 3, 4, 5];
numbers.forEach(quantity =>
console.log(quantity);
);
// Output: 1 2 3 4 5Instance: Utilizing forEach to change an exterior variable:
let sum = 0;
const numbers = [1, 2, 3, 4, 5];
numbers.forEach(quantity =>
sum += quantity;
);
console.log(sum); // Output: 15Limitations of forEach:
Whereas forEach is superb for negative effects, its lack of ability to return a brand new array limits its applicability in sure situations. In case your objective is to rework the array parts and create a brand new array with the remodeled values, forEach shouldn’t be the perfect selection. Trying to construct a brand new array inside a forEach loop can result in much less readable and doubtlessly much less environment friendly code.
Understanding map:
The map methodology, not like forEach, is designed particularly for reworking arrays. It creates a brand new array with the outcomes of calling a supplied perform on each component within the calling array. Every component within the unique array is handed to the supplied perform, and the return worth of that perform turns into the corresponding component within the new array. The unique array stays unchanged.
The syntax mirrors forEach however with an important distinction: map all the time returns a brand new array.
const newArray = array.map(perform(currentValue, index, array)
// Return the remodeled worth for every component
return transformedValue;
);Instance: Utilizing map to sq. every quantity in an array:
const numbers = [1, 2, 3, 4, 5];
const squaredNumbers = numbers.map(quantity => quantity * quantity);
console.log(squaredNumbers); // Output: [1, 4, 9, 16, 25]Instance: Utilizing map for extra advanced transformations:
const customers = [
name: "Alice", age: 30 ,
name: "Bob", age: 25 ,
name: "Charlie", age: 35
];
const userNames = customers.map(person => person.identify);
console.log(userNames); // Output: ['Alice', 'Bob', 'Charlie']
const userAges = customers.map(person => person.age);
console.log(userAges); // Output: [30, 25, 35]
const userDetails = customers.map(person => `$person.identify is $person.age years outdated.`);
console.log(userDetails);
// Output: ['Alice is 30 years old.', 'Bob is 25 years old.', 'Charlie is 35 years old.']map vs. forEach: A Detailed Comparability
| Function | forEach |
map |
|---|---|---|
| Function | Uncomfortable side effects, iteration with out return | Transformation, creating a brand new array |
| Return Worth | undefined |
A brand new array with remodeled parts |
| Use Circumstances | Updating DOM, making API calls, modifying exterior variables | Knowledge transformation, creating derived arrays |
| Mutability | Doesn’t modify the unique array | Doesn’t modify the unique array |
| Chaining | Can’t be chained with different array strategies that count on a return worth | Might be chained with different array strategies |
Superior Use Circumstances and Greatest Practices:
-
Chaining with different array strategies:
map‘s capability to return a brand new array makes it perfect for chaining with different array strategies likefilter,scale back, andtype. This permits for elegant and concise knowledge manipulation pipelines.
const numbers = [1, 2, 3, 4, 5, 6];
const evenNumbersSquared = numbers
.filter(quantity => quantity % 2 === 0)
.map(quantity => quantity * quantity);
console.log(evenNumbersSquared); // Output: [4, 16, 36]-
Dealing with asynchronous operations inside
map: When coping with asynchronous operations (like API calls) insidemap, utilizingPromise.allis essential to make sure all guarantees resolve earlier than continuing.
const guarantees = customers.map(person => fetchUserData(person.id)); //fetchUserData is an async perform
Promise.all(guarantees)
.then(userData =>
// Course of the array of person knowledge
)
.catch(error =>
// Deal with errors
);-
Efficiency concerns: Whereas each
mapandforEachare typically environment friendly, for very massive arrays, efficiency can develop into an element. Think about using optimized libraries or different approaches for large datasets. -
Readability and maintainability: Selecting the best methodology considerably impacts code readability. Utilizing
mapfor transformations andforEachfor negative effects results in cleaner and extra comprehensible code.
Conclusion:
map and forEach are highly effective instruments in a JavaScript developer’s arsenal. Understanding their distinct functionalities and making use of them appropriately is crucial for writing environment friendly, maintainable, and stylish code. forEach excels at performing actions on every array component without having a return worth, whereas map shines in reworking arrays and creating new arrays primarily based on the transformation of current parts. By mastering each, you may elevate your JavaScript expertise and write extra sturdy and expressive code. Keep in mind to prioritize readability and select the tactic that finest displays the intent of your code. This cautious choice will result in cleaner, extra environment friendly, and in the end, higher JavaScript.







Closure
Thus, we hope this text has supplied useful insights into Mastering JavaScript’s map and forEach: Iterating with Class and Function. We hope you discover this text informative and useful. See you in our subsequent article!
